Get to the points! How to create bullet points in a UILabel
Your target audience likely consumes a lot of content on mobile devices, so naturally you want to provide tones of valuable detail in your app. It’s critical that you present that content in a way that user can easily read and digest it. Nielson Norman Group notes in their user experience research findings on comprehension user experience research findings on comprehension “if mobile users are important to you, be even briefer and simplify even more. The smaller viewport hurts comprehension because users can see little context at a glance and can’t easily refer back to previously read information.”
To make content on mobile readable, a good practice is to apply formatting, and break up long content into smaller, more scannable chunks. In a word processor or a web page, a bulleted list would be a common choice. Alas, in native iOS getting a nicely formatted list with clean indentation is surprisingly tricky. And, if you don’t have control over the source of your content, then some massaging of the text is required.
Recently we wrote a UILabel extension to accomplish this:
import Foundation
import UIKit
class BullettedLabel: UILabel {
func convertToBullettedList() {
if let string = self.text {
var updatedText: String
// Turn any "paragraphs" (double-line breaks) into bullet points
if string.contains("nn") {
updatedText = string.replacingOccurrences(of: "nn",
with: "n• ")
} else {
// Turn any sentence ending with '.' or '!' into bullet points
let regex = try! NSRegularExpression(pattern: "(?<=[\.!])[\s]+(?=[A-Z])")
updatedText = regex.stringByReplacingMatches( in: string,
options: [],
range: NSRange(location: 0, length: string.count),
withTemplate: "n• " )
}
updatedText = "• (updatedText)"
// Create a mutable attributed string from our massaged text
let formattedText = NSMutableAttributedString( string: updatedText)
// Add our paragraph formatting to add nice spacing between and
// hanging indents so our text lines up cleanly after the bullets
formattedText.addAttributes( [NSParagraphStyleAttributeName: createParagraphAttribute()],
range: NSMakeRange(0, formattedText.length) )
// Assign resulting formatted text to the attributedText property
self.attributedText = formattedText
}
}
private func createParagraphAttribute() ->NSParagraphStyle
{
// Start by creating a copy of default paragraph style
var paragraphStyle = NSParagraphStyle.default.mutableCopy()
as! NSMutableParagraphStyle
// Add some "tabStops" to line up our bulletted text
paragraphStyle.tabStops = [NSTextTab(
textAlignment: .left,
location: 11,
options: [:])]
paragraphStyle.defaultTabInterval = 11
// Make the first line "head" indent 0. This positions the bullet
// along the left, and any subsequent lines have a hanging indent
paragraphStyle.firstLineHeadIndent = 0
paragraphStyle.headIndent = 11
// Add some line space between the bullet points
paragraphStyle.paragraphSpacing = 10
return paragraphStyle
}
}
Now, using our handy UILabel extension, we can easily convert a long block of text content into an easier to read bulleted list:
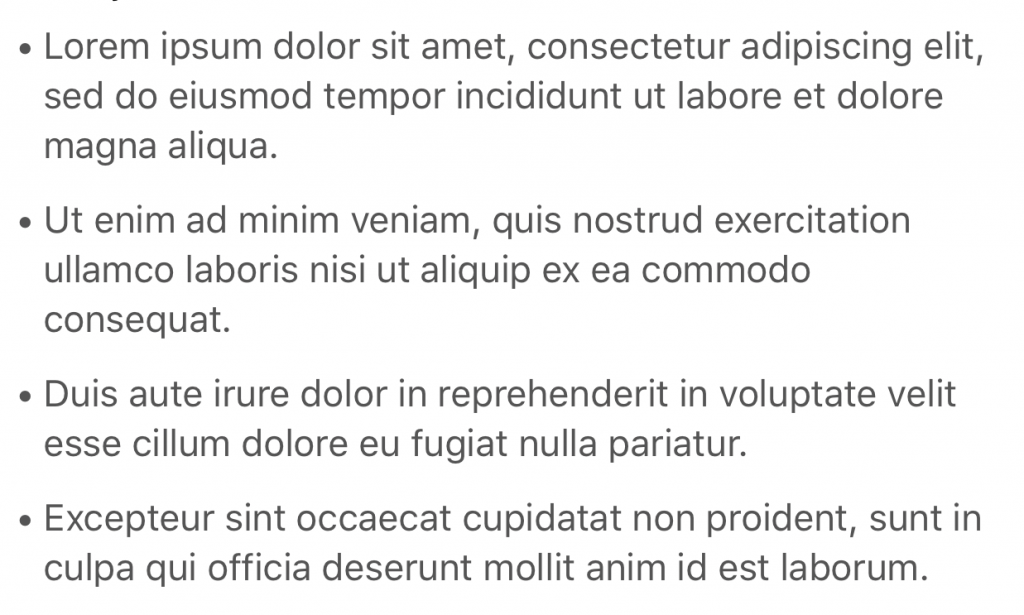
somelabel.text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." someLabel.convertToBulletedList()
And the result looks like this: